How Can We Help?
How to Find and Use the DOM Vector Feature
DOM Vector stands for Document Object Model. It’s the extracted object model that comes from the HTML or the XML. Most pages are made using HTML.
SEO Co-Pilot uses the DOM vector to analyze the structure of a webpage and identify the different elements that contribute to its content and relevance. By analyzing the DOM vector, SEO Co-Pilot can provide insights into the structure and organization of a webpage, as well as the relationships between different elements. This information can be useful in optimizing the content and layout of a webpage to improve its search engine rankings and user engagement.
To get access to the Dom Vector section on the content editor page follow the steps below:
- Find the Dom Vector tab by clicking the “Page Structure” button in the middle of the right hand side of the page.

- Click the Dom Vector tab and you will see a drop down menu like the one below under the Top Competitors heading:

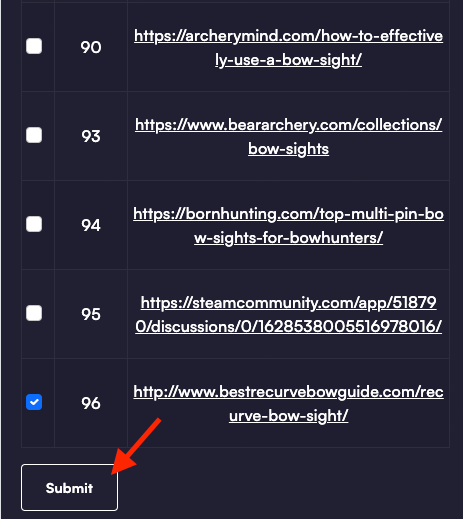
- Select the structure of the competitor’s site you wish to emulate by checking the appropriate checkboxes then click the “Submit” button at the bottom of the menu.

- Under the “Dom Vector” heading, you should see the results showing you the structure of the sites you requested.

